During a FedEx Office (Ship & Print) digital transformation, the core objective was to merge all legacy systems by building new, scalable enterprise-level software — introducing a consistent, omni-channel experience across online, commercial and for all 2,000+ stores.
FedEx Office: Print Configurator
Digital Transformation, Enterprise Software
AGENCY
projekt202
Role
UX Lead
Year
2018-2020
Agency
projekt202
Role
UX Lead
Year
2018-2020
To see a project through, FedEx team members would have to login to 4+ systems. The new software reduces training time and employee turnover, and increases opportunities to upsell products and services.
SCALED AGILE METHODOLOGY
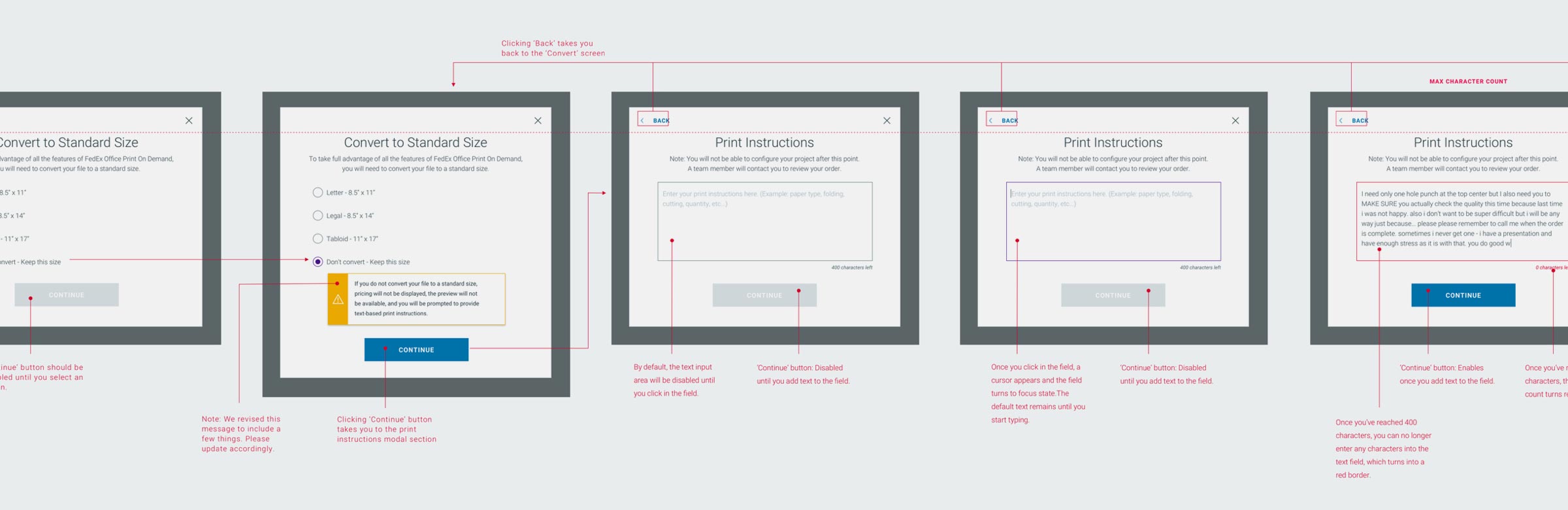
As a UX'er in a full-stack development scrum team, produced user flows, prototypes, high-fidelity designs, design system components and comprehensive dev documentation. For new concepts, partnered with the research team to test and validate with real users, using projekt202's robust methodology.

IMPROVE EFFICIENCY
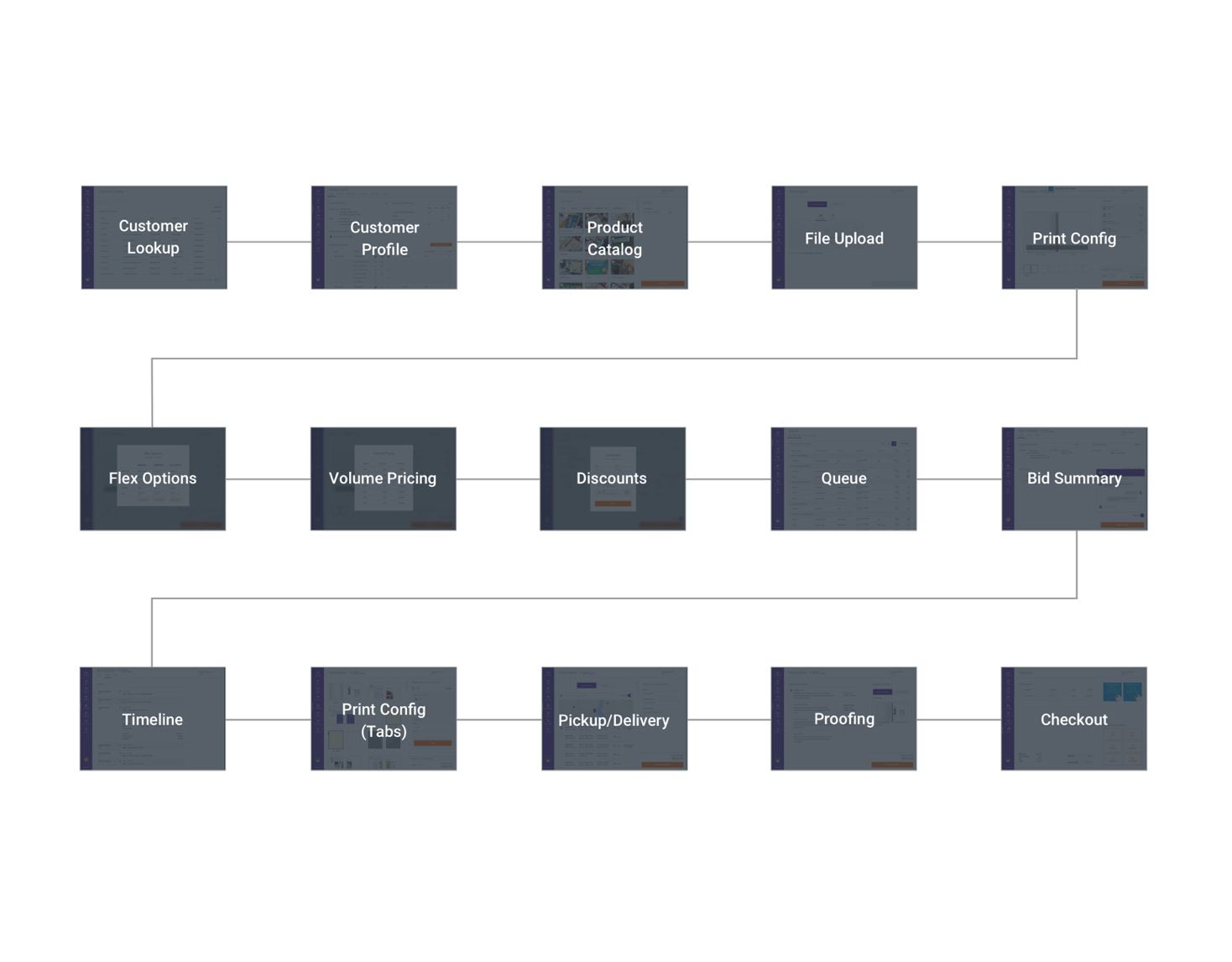
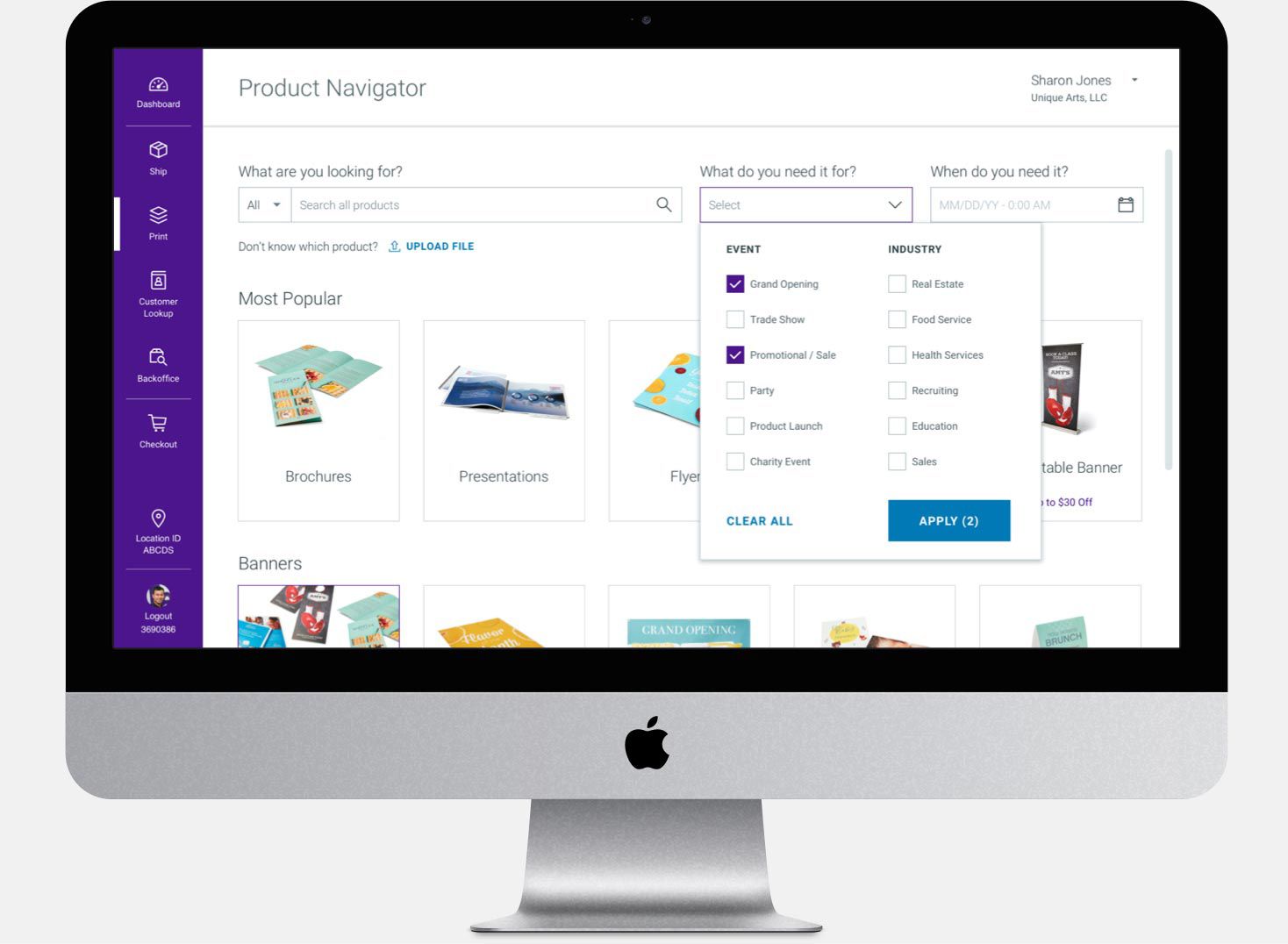
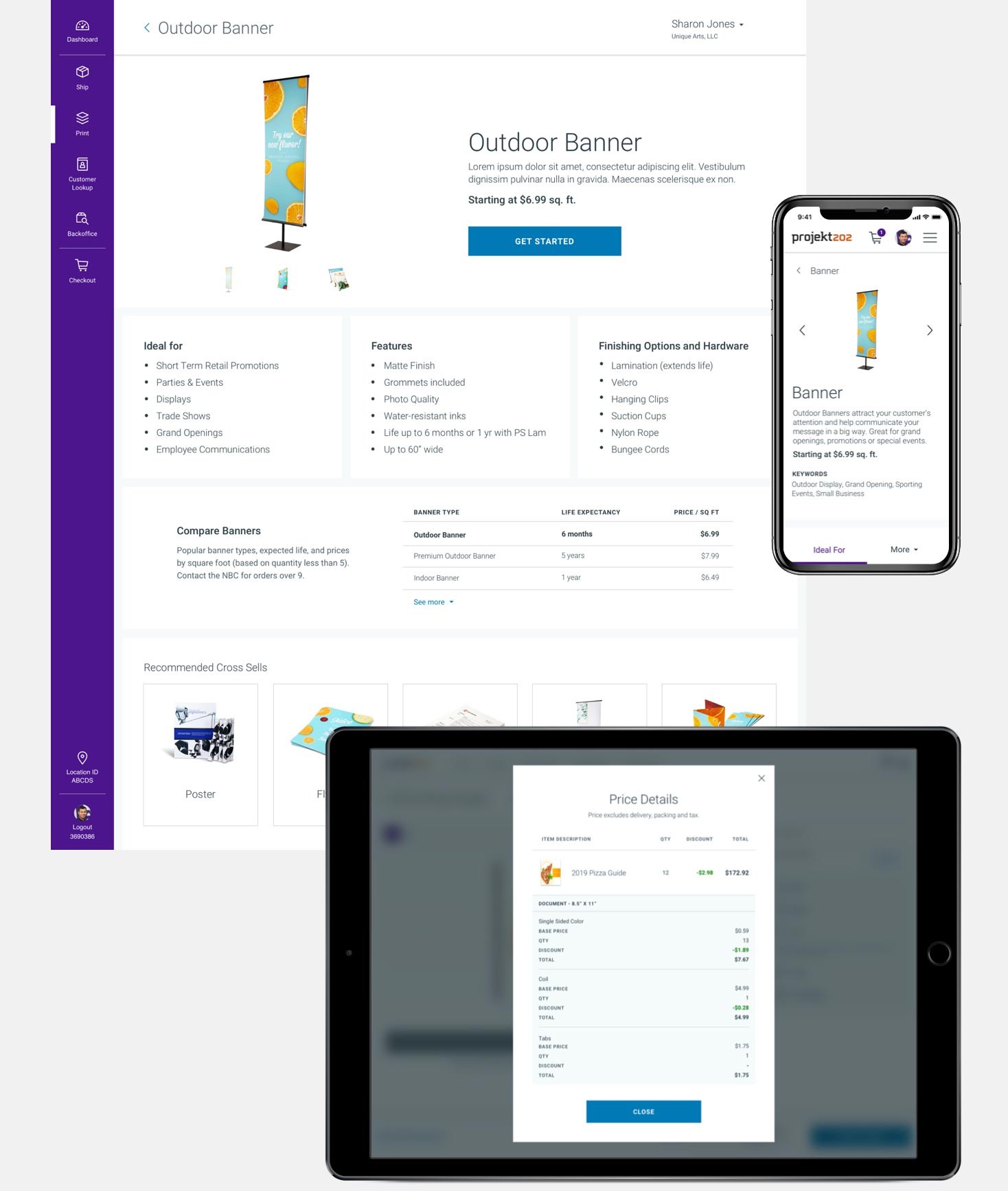
The system portal we designed allows FedEx team members to quickly create projects, fulfill and track print/shipping orders, and efficiently consult with in-store customers.


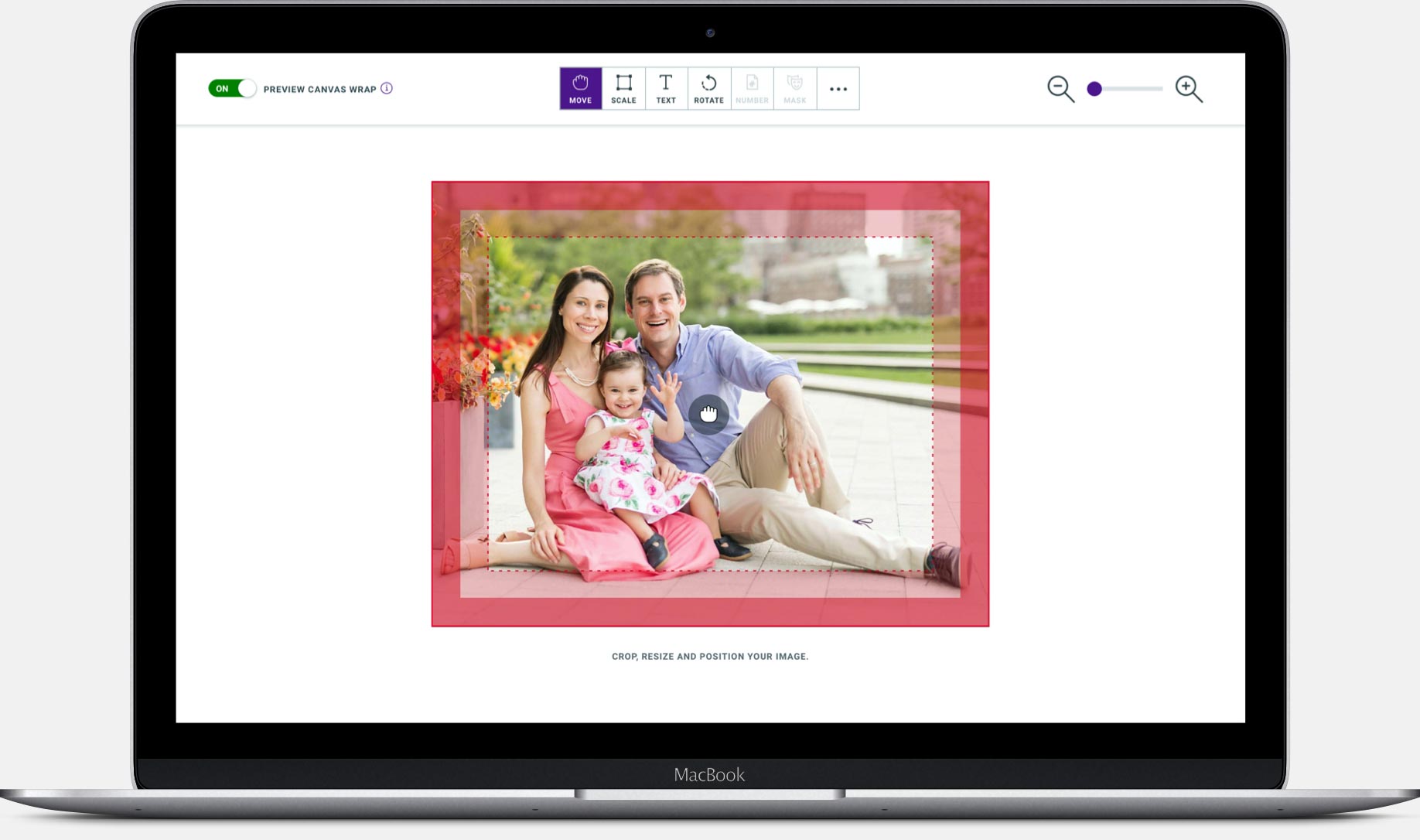
Emphasis on Product
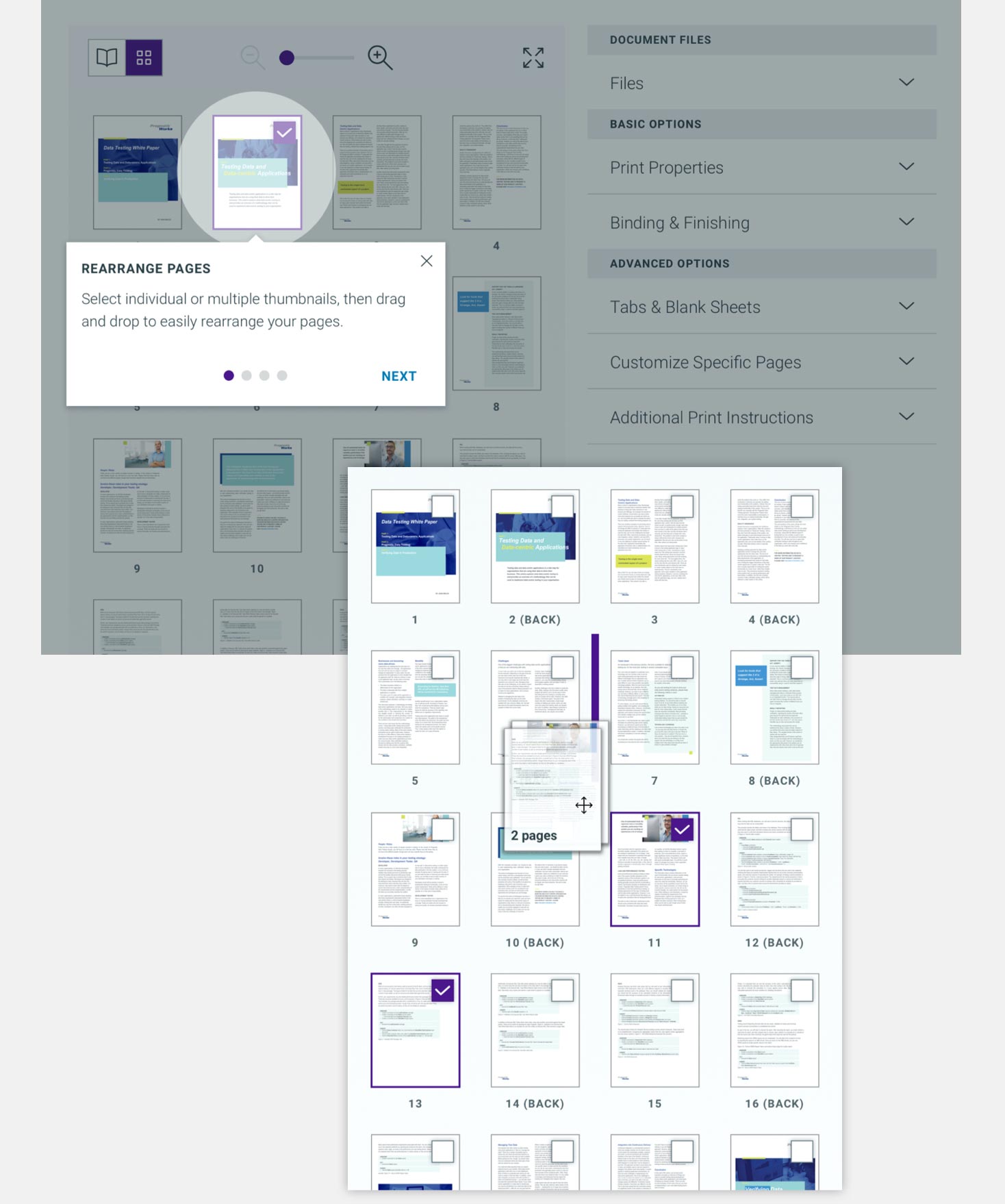
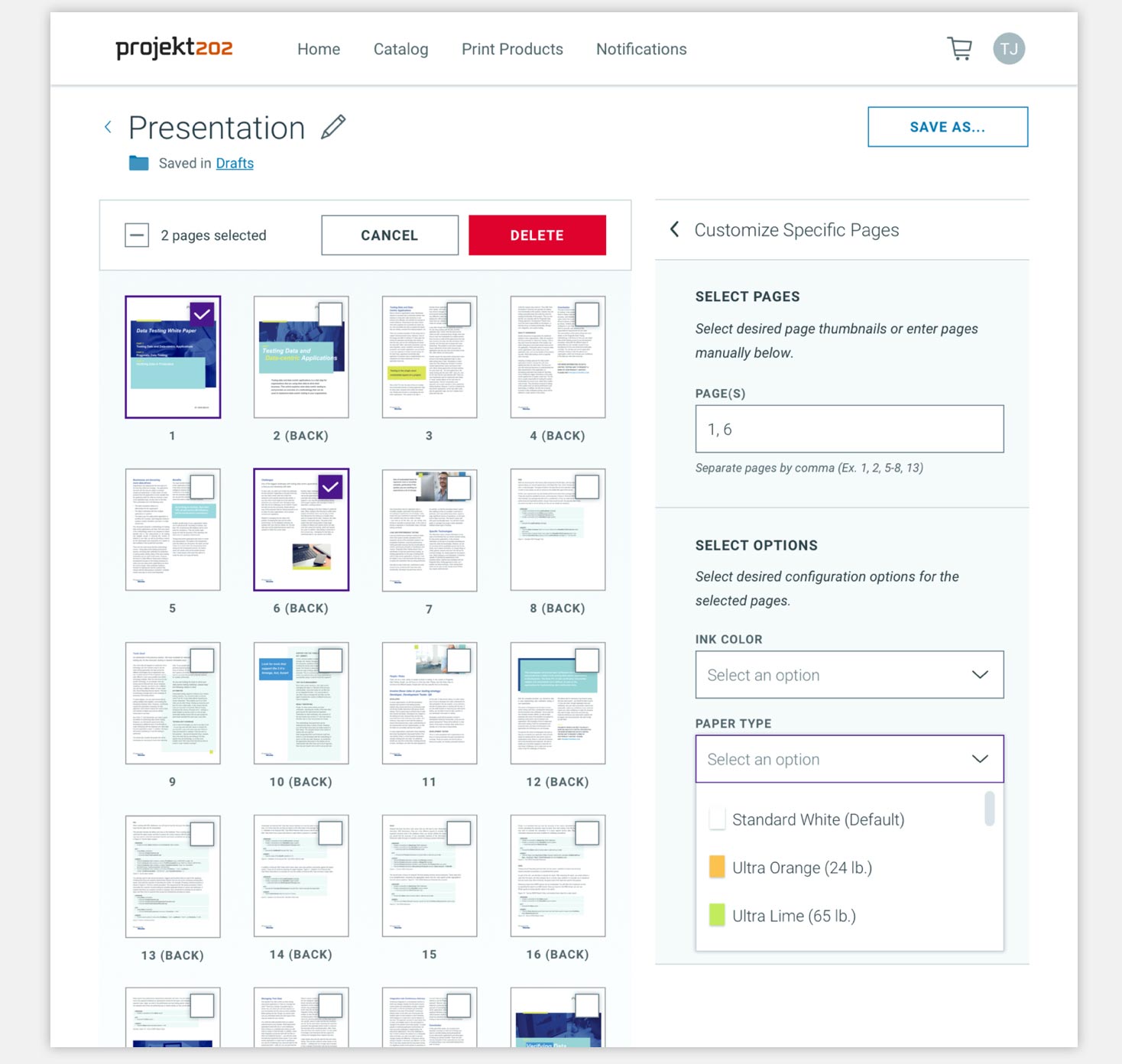
My focus was primarily on the product side of the experience — selecting product, uploading files, and configuring/manipulating print projects.



“It’s easy to use - anyone can use it. I honestly think my mom could do it and she is not at all computer savvy. Very user friendly. I think they’ve done a great job with this (UI), because it’s so similar to systems you’re already familiar with.”
- Validation User
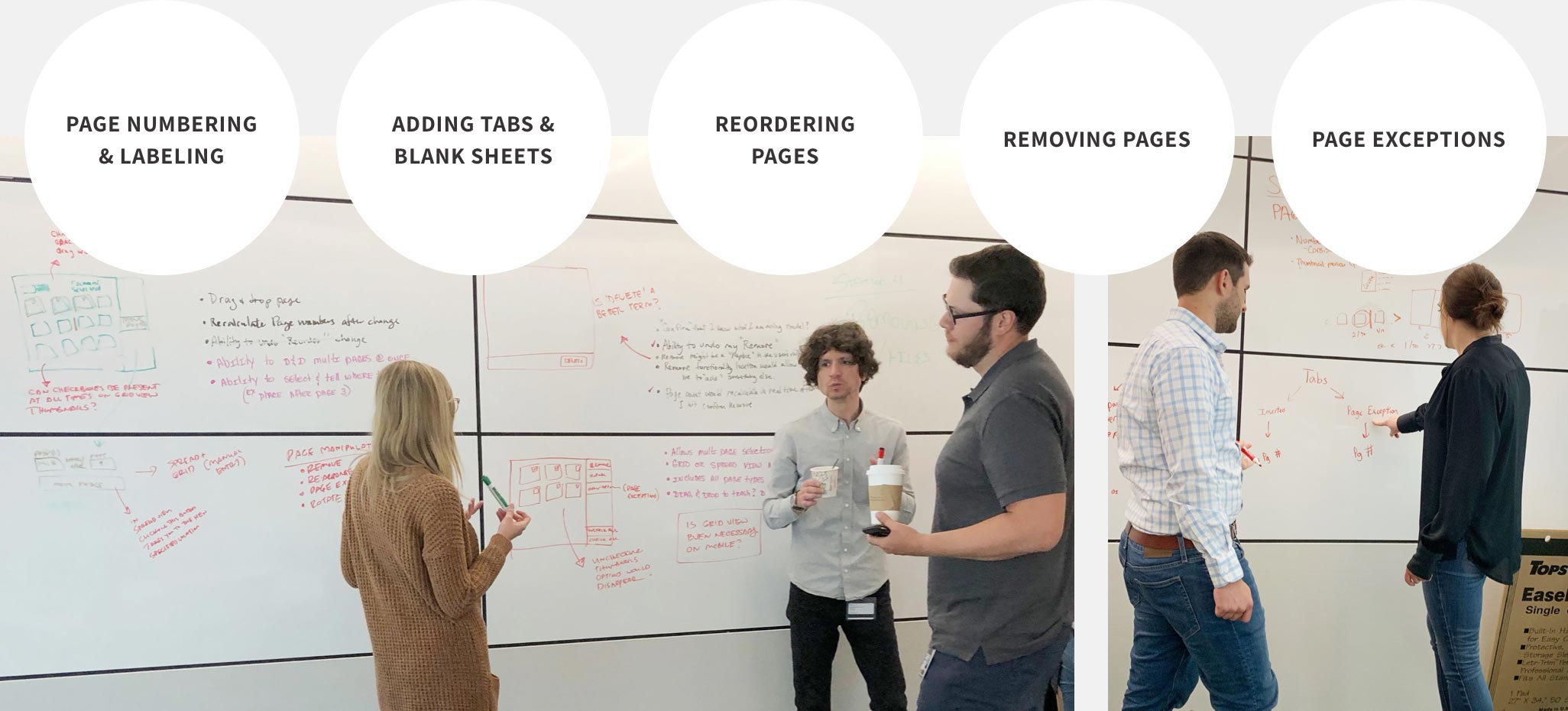
User Validations & Client Workshops
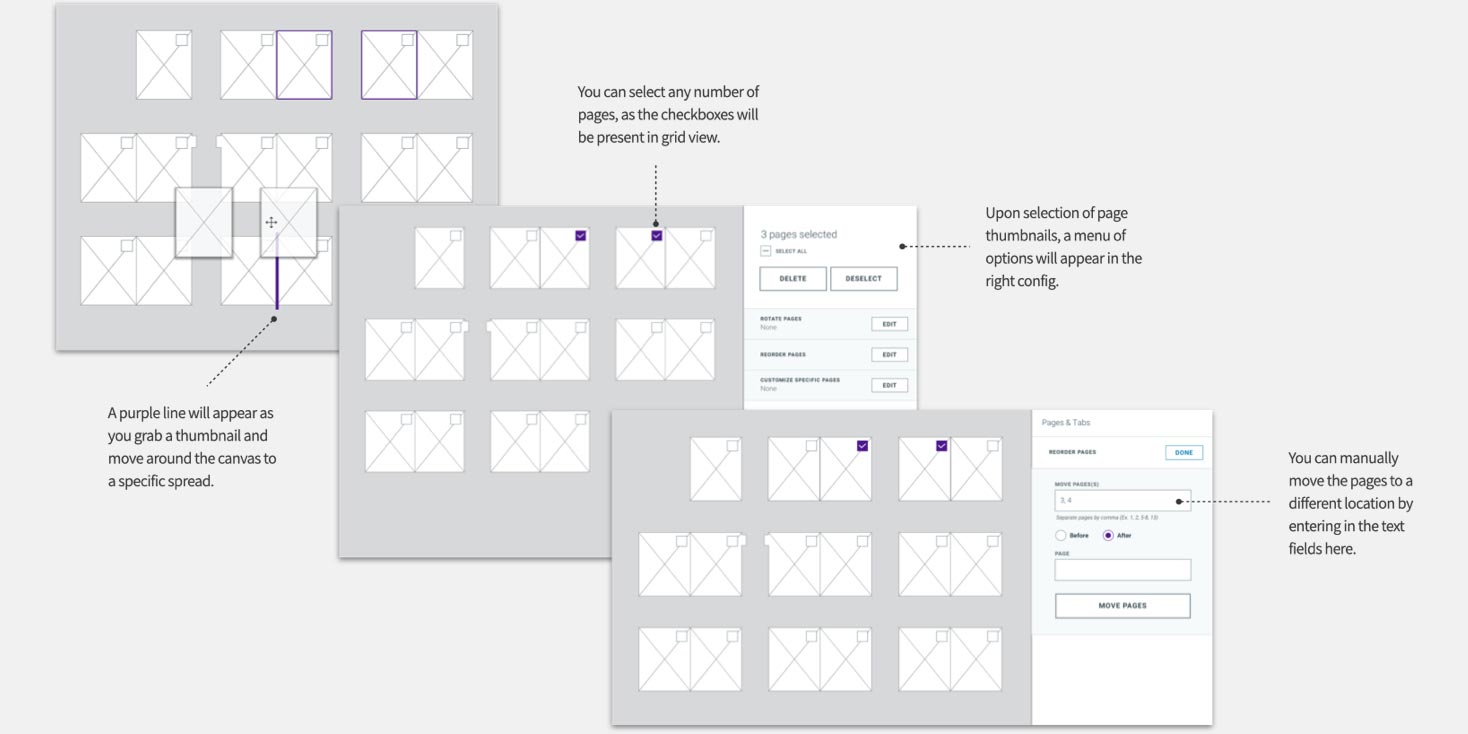
We conducted user validation sessions throughout the process — and then took findings into client workshops. One workshop was centered around multi-sheet configuration in the print portal. We divided the topics into five stations and rotated attendees to get fresh perspectives.

Competitive Analysis
We analyzed multi-sheet and print configurator manipulation of Staples, UPS Store, Adobe Acrobat, Mixbook and Mimeo.

Outcome
- Categorized features into: need to have, nice to have, future needs, immediate needs
- Defined functionality requirements and differentiated needs for online vs in-store
- Met with solution architects for a technical evaluation and to define any system limitations
- The business then took our findings and broke into user stories